The Hreflang Ultimate Guide
In this article, we will dive into the details of hreflang, how they work, and best practices for using them effectively. Whether you’re new to hreflang tags or looking to improve your existing implementation, this guide will equip you with the knowledge and tools needed to succeed in multilingual website optimization.
Table of Contents
What is Hreflang Tag?
Hreflang is a kind of meta tag. It’s intended to inform search engines that your page is available in many languages and where those pages can be found on your website. Hreflang assists Google in determining which language or country you want your content to be shown in so that it can display the appropriate version of that page to those who speak that language or reside in that country.
What is The Main Types of Hreflang Tags
Now that you’re familiar with the basic concept of hreflang tags, let’s take a look at the different types of hreflang annotations.
- Self-referential: This type is used to describe content in one language under another language. For example, English pages are translated into Spanish and French pages respectively. In this case, English (en) is marked up as self-referential while Spanish (es), French (fr) are marked up as cross references.
- Cross-Referential: This type is used when there are multiple versions of the same resource available in different languages, but they aren’t translations of each other. For example: two versions written in two different languages but meant for identical audiences or groups may use cross references instead of self-references.
- Grouping: If you have several domains within one group which share common audiences it’s recommended to use grouping for all your internal links between these domains instead of marking all internal links as self-reference tags only.
Where Should We Implement Hreflang Tags?
The Hreflang tag is a powerful tool that can help you optimize your website for search engines and ensure that users from around the world have a great experience when they visit your site.
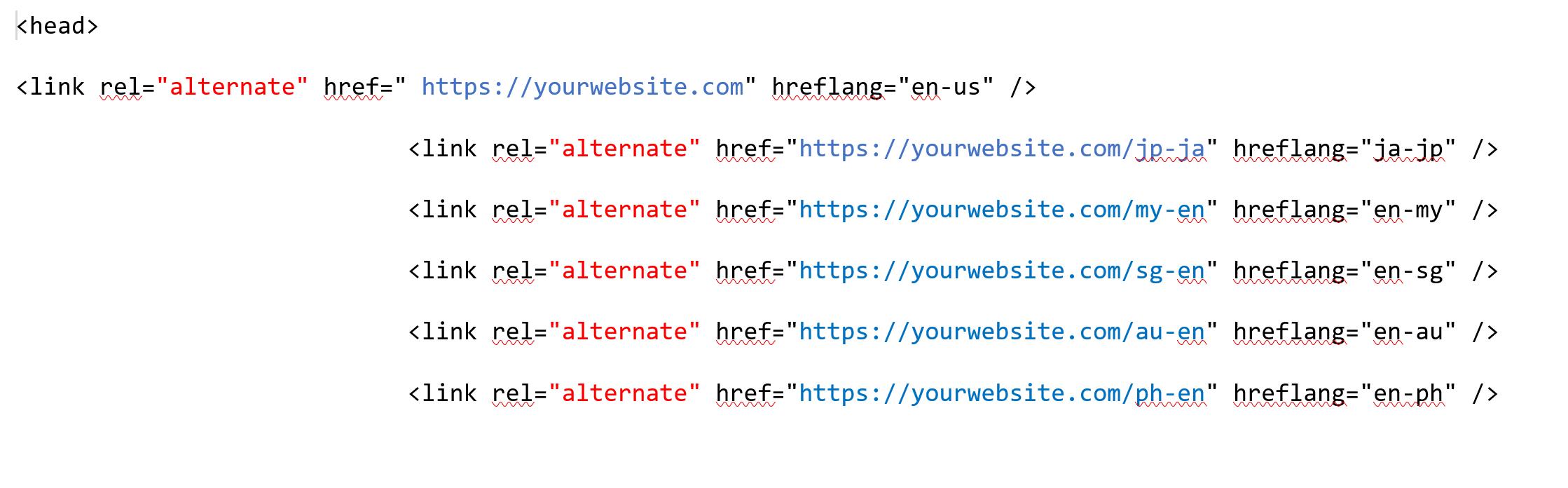
Hreflang tags are added with the <link> element of an HTML document, and they appear as part of the <head> section of an HTML page. The <link> element contains two attributes: rel (which indicates the relationship between two resources) and hreflang (which specifies the target language or region). Note that Hreflang tags can also be added to HTTP headers.
Should I Use Default Language or X-Default Rule?
If you’re using Hreflang, you should use x-default. For example, if your website is targeting users in France but it also has content for users in Spain and Germany, then you would use x-default instead of the Hreflang tag.
Using the x-default tag prevents Google from showing the wrong page to people who visit your site from different countries or regions with a different language than what’s set as their default language.
Bad Practice To Avoid When Using Hreflang Language
When implementing Hreflang language codes in sitemaps & HTTP headers, these are the things to keep in mind of:
- The code used in the Hreflang Tag should be in the format of ISO 639-1. The last letter “s” should be capitalized, and it should not contain any hyphens.
- The code should not be all lowercase, nor should it contain spaces, underscores or hyphens. For instance, “es” won’t work with Spanish language pages, but “es-MX” will work just fine.
How To Check If The Hreflang Tag Is Working?
Once you have implemented the Hreflang attribute, you need to check Hreflang and see whether it is working or not. You can do so by using tools like Google Search Console, Hreflang Checker and more. These tools will help in identifying if your Hreflang implementation is correct or not.
Another great tool that helps in finding out whether your implementation is correct or not is Hreflang Tag Generator which automatically generates all the Hreflang language codes required for implementing this feature on your website with ease.
Conclusion
With so many languages, regional preferences, devices and more, it’s important that you mark up your content to clearly identify the language(s) used. This helps users avoid content they can’t read or understand, which makes for a better user experience.
The Hreflang attribute allows you to specify the language used on your page. This helps search engines understand where a page is relevant and what users are likely interested in. Search engines will also use this information for their indexing and crawling efforts.
And remember that in SEO, Hreflang allows you to optimize your content for different languages, giving you more exposure, greater leads, and increased engagement. So why not utilize this great tool in your SEO efforts?










Join the discussion - 0 Comment