What Is Schema Markup in SEO?
Are you confused about this term “Schema Markup?” What Is it and how does it add to your website?
Need not worry as we have mentioned enough information related to the subject below so you can have a better idea of it.
Continue reading to know more.
Table of Contents
What Is Schema Markup?
Schema markup is a code that one adds to their website. Once this code is added to your web page, the search engines like Google, Bing, etc can better understand the content on your page.
It also helps in ranking your page on the google SERP with the help of keywords.
This was basically created in 2011 to show better and relatable results to the researcher on the SERP. There are many types of schema markup.
What Is Schema Used For?
In simpler words, schema markup is used to give context to the webpage. The search engines better understand the code language and schema helps in the cause.
Other than this, schema markup also helps in ranking your page on the SERP as search engines can easily check if the webpage is relatable to the research.
Moreover, it also enhances the description for the queries which are called rich snippets. These descriptions are mostly found below the title on the SERP.
The rich snippets usually highlight the information on Google page including data like carousels, images, and other non-textual stuff. You can call it the best practice of search engine optimization.
How To Add Schema Markup To Your Site
First things first, if your website is pretty new you don’t need to add schema markup as other SEO tactics are enough to rank your site. However, if the site is ranking, carries rich content, you can then add schema markup to your web pages.
Want to know how? Read on.
You may feel it’s a difficult task to add schema to the web pages. But worry not. It’s not as difficult as it sounds.
Here is how you can easily add it to your website:
- Generate the markup
- Test your code
- Deploy the code
1. Generate the markup
If you think you can’t write the markup yourself, you are wrong because it’s a very easy thing to do. However, you don’t usually need to.
If your site is on WordPress, the plugins can make your life easier. If plugins don’t work, many makeup generators are there to help such as Merkle or Schema Builder Extension.
Quick Cue: These generators only provide basic markup. You will have to code yourself for the advanced version.
The JSON-LD format is recommended by Google and many people use this as it is easy to deploy.
2. Test Your Code
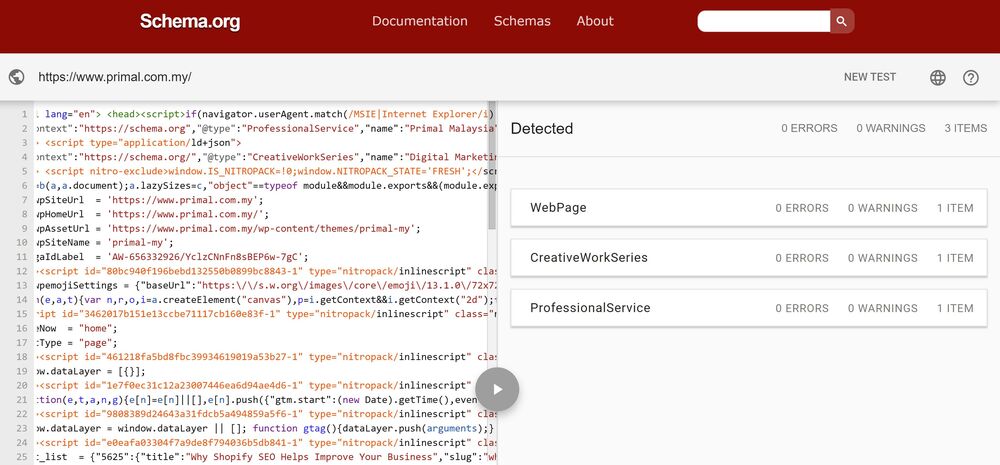
No matter if you are using a CMS or a plugin, you should always test your markup before production.
To test the markup, there are two tools suggested by Google.
One is this general data testing tool that is usable while writing and the other one is a rich snippet testing tool. The other one, as the name suggests, is mainly focused on rich results.
3. Deploy the Code
Deploying the code on the website may differ. As we are talking about the JSON-LD format, here’s how you can implement it on your website:
- Straight into the HTML
- Use a Google Tag Manager
- Use CMS and plugins
Straight into the HTML
JSON-LD schema is a format that is usually placed in the <head> and <body> of the HTML. If you are unaware of it, you can ask your developer to do this for you. You will also have to tell him to do mapping of the URLs.
Use a Google Tag Manager
Back then, people used to think using GTM was not a good option to add schema markup as Googlebot had to use JavaScript to access it.
However, it’s not like that anymore as Google has officially added it as an endorsed option which is relatively fair for marketers.
You just have to paste the generated schema in the form of a custom HTML tag and set up the trigger.
Use CMS and plugins
It’s the most easy and beginner friendly method to add schema. However, it can also be confusing due to different CMS and plugins.
No CMS or plugin can do all the work for you. If you need a more developed schema markup, you’ll necessarily have to integrate the convenient options. It can also be adjusting themes, templates, or vaccinating the code.
The Bottom Line
Adding schema is important as it helps rank your website on the SERP. You as a website owner should not miss this opportunity to rank and avail more opportunities. That is.
If you are unsure about schema marks, you can consult with our digital marketing agency Primal Malaysia, who will advise you on the SEO solutions in Malaysia. The right SEO campaign can make a big difference in the success of your company.
Primal’s seo malaysia team are experienced professionals who can help you with a wide range of services ranging from ecommerce SEO, link building, mobile SEO, and more.










Join the discussion - 0 Comment